Ada sebuah plugin persembahan dari WordPress.com yang kerap disebut sebagai “ibu dari segala plugin WordPress”, apakah benar begitu? Yuk kita lihat satu persatu keunggulan yang dimiliki oleh “ibu dari segala plugin WordPress” ini:
Daftar Isi Artikel ini:
1. Sangat mudah dipasang, diatur, dan dipelajari
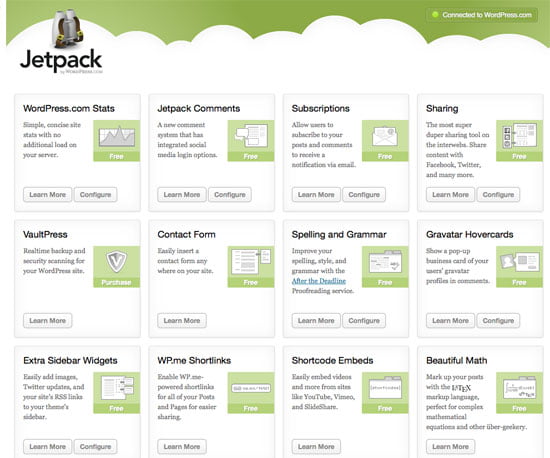
Masing-masing orang menggunakan WordPress dengan tujuan yang berbeda-beda, saya sendiri menggunakan WordPress di blog ini karena saya sangat suka menulis dan tidak mau terlalu banyak menghabiskan waktu untuk mengatur back-end blog ini, dan Jetpack merupakan solusi yang terlalu manis untuk disia-siakan mengingat kemudahan dalam instalasi dan pengaturannya. Untuk menginstallnya, segera ke menu Plugin -> Add New dan ketik “Jetpack” ke dalam kotak pencarian yang ada. Selanjutnya maka akan muncuk di urutan paling atas plugin yang Anda inginkan ini. Lalu tekan tombol “Install Now” dan plugin ini langsung siap digunakan (kecuali Anda belum memiliki akun di WordPress.com, Anda harus membuat akun dulu di sana untuk bisa menggunakan plugin ini) Setelah Anda berhasil mengaktifkan plugin ini maka dia akan secara otomatis membuat menu navigasi di bagian atas dashboard Anda. Tekan tombol menu tersebut dan Anda akan melihat penampakan di bawah ini:  Jujur saja awalnya saya kira akan butuh waktu yang agak lama untuk mempelajari semua fitur yang dimiliki oleh plugin ini, namun rupanya cukup dengan klik “Learn More” maka penjelasan dari setiap fiturnya akan muncul di bawah masing-masing fiturnya. Sungguh membuat saya lebih mudah mempelajarinya bahkan tidak perlu membuka tab atau halaman baru lagi untuk membaca penjelasan fungsi dari masing-masing fitur.
Jujur saja awalnya saya kira akan butuh waktu yang agak lama untuk mempelajari semua fitur yang dimiliki oleh plugin ini, namun rupanya cukup dengan klik “Learn More” maka penjelasan dari setiap fiturnya akan muncul di bawah masing-masing fiturnya. Sungguh membuat saya lebih mudah mempelajarinya bahkan tidak perlu membuka tab atau halaman baru lagi untuk membaca penjelasan fungsi dari masing-masing fitur.
2. Komentar dan Subscription Menjadi Lebih Mudah
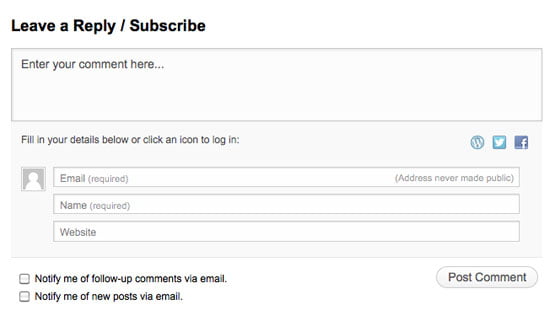
Seringkali pengguna WordPress membutuhkan plugin tambahan untuk mengelola komentar dan membuat pengunjung bisa mendapatkan notifikasi khusus ke email bila komentarnya ditanggapi oleh penulis (fitur subscribe comments), tapi tenang saja fitur ini sudah termasuk di dalam plugin Jetpack. Setelah mengaktifkan fitur ini maka tampilan komentar di website/blog Anda akan menjadi seperti ini:  Sebelum ada Jetpack, paling tidak Anda membutuhkan 2 plugin tambahan untuk mendapatkan fitur seperti ini. Bahkan lebih mudah lagi karena Anda tidak perlu mengaturnya melalui halaman dashboard yang berbeda, cukup dari halaman utama Jetpack dengan klik tombol “configure”-nya saja.
Sebelum ada Jetpack, paling tidak Anda membutuhkan 2 plugin tambahan untuk mendapatkan fitur seperti ini. Bahkan lebih mudah lagi karena Anda tidak perlu mengaturnya melalui halaman dashboard yang berbeda, cukup dari halaman utama Jetpack dengan klik tombol “configure”-nya saja.
3. Statistik Website
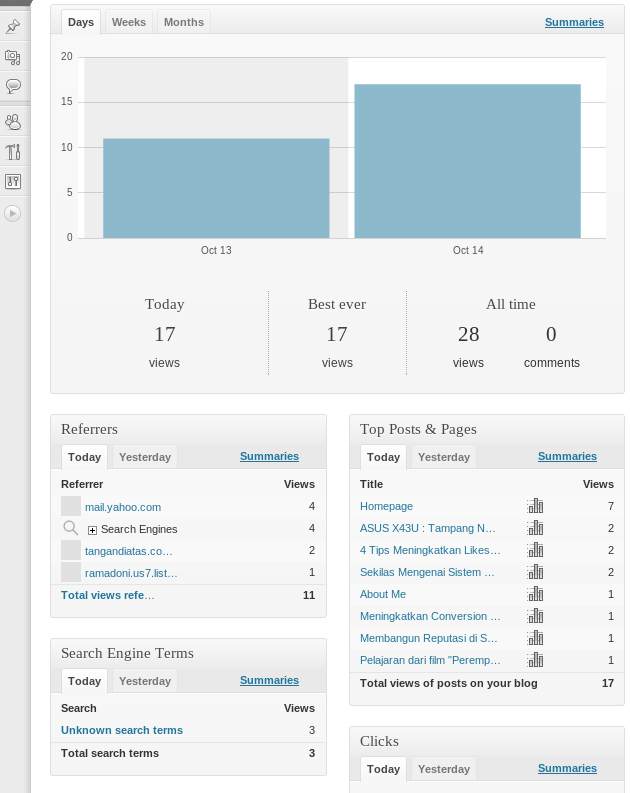
Dalam plugin Jetpack ini juga sudah termasuk fungsi untuk memonitor statistik dari website/blog Anda, mulai dari banyaknya pengunjung, tulisan yang paling banyak dikunjungi, hingga dari mana sumber trafik yang masuk ke website/blog Anda. Yang menarik dari fitur ini adalah, Anda bisa mengatur user dengan role apa saja yang bisa mengakses data statistik tersebut, fungsi ini sangat baik untuk website/blog yang memiliki lebih dari satu penulis sehingga mereka bisa tahu statistik tulisan mereka masing-masing.
 Perhatikan tampilan statistik di atas, begitu lengkap dan akan mulai menghitung sesaat setelah fitur ini Anda aktifkan dari halaman utama pengaturan Jetpack Anda.
Perhatikan tampilan statistik di atas, begitu lengkap dan akan mulai menghitung sesaat setelah fitur ini Anda aktifkan dari halaman utama pengaturan Jetpack Anda.
4. Kemudahan Menggunakan Shortcode
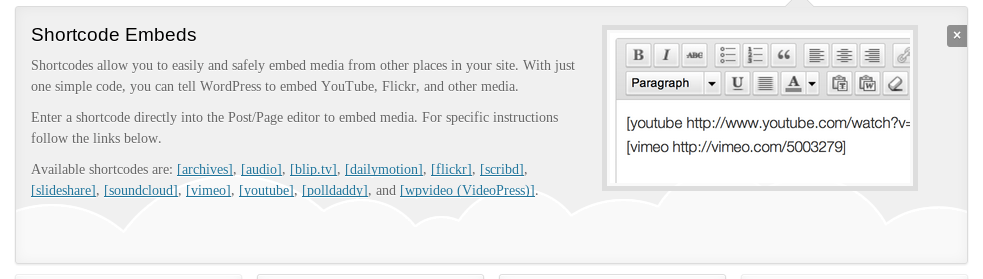
Jetpack memungkinkan seluruh shortcode yang berfungsi di WordPress.com juga bisa berfungsi di Self-Hosted WordPress milik Anda. Shortcode sendiri adalah cara singkat yang memungkinkan Anda untuk menampilkan media eksternal seperti video, audio, slide presentasi, dan lain-lain ke dalam website Anda. Penjelasan lebih detil tentang shortcode bisa Anda dapatkan di sini.
 Gambar di atas saya ambil dari deskripsi mengenai fitur shortcode yang ada di halaman utama pengaturan Jetpack. Bagi orang yang tidak terbiasa mengutak-atik kode di tampilan HTML maka shortcode ini sangat membantu untuk mengatur dan menampilkan media eksternal ke dalam website mereka.
Gambar di atas saya ambil dari deskripsi mengenai fitur shortcode yang ada di halaman utama pengaturan Jetpack. Bagi orang yang tidak terbiasa mengutak-atik kode di tampilan HTML maka shortcode ini sangat membantu untuk mengatur dan menampilkan media eksternal ke dalam website mereka.
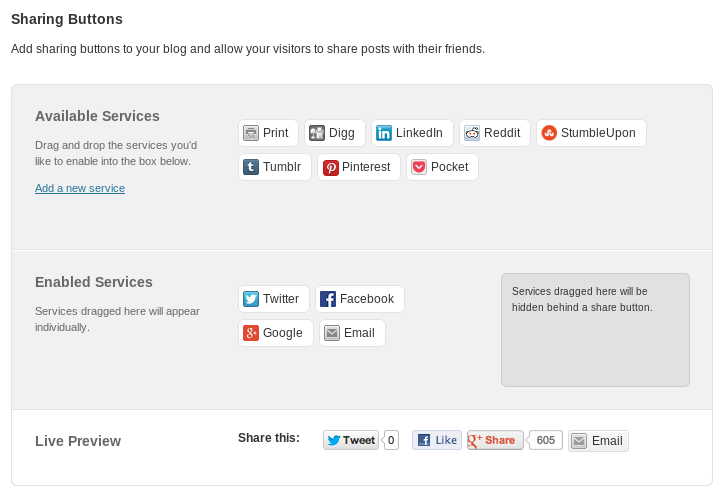
5. Berbagi Konten Menjadi Lebih Simpel
Memasang tombol untuk berbagi ke media sosial menjadi salah satu hal yang tidak sederhana, karena membutuhkan entah plugin khusus, memasukan kode pemrograman tertentu ke dalam WordPress Anda, ataupun theme khusus. Namun semua kesulitan itu bisa diatasi oleh salah satu fitur yang dimiliki oleh Jetpack.
Anda hanya harus melakukan drag and drop media sosial yang ingin ditampilkan di website Anda.
Anda bisa langsung melihat contoh tampilannya dan juga bisa mengatur apa yang ingin ditampilkan apakah hanya logo atau juga ingin menampilkan tulisan di sebelah logo media sosial yang Anda pilih untuk ditampilkan.
Selain 5 poin di atas masih ada lagi beberapa fitur tambahan yang juga menarik dan berguna menurut saya, namun lebih dari itu yang membuat Jetpack begitu powerfull adalah karena dalam satu plugin terdapat banyak fungsi yang sangat umum digunakan oleh seluruh pengguna WordPress. Bayangkan berapa plugin yang seharusnya Anda gunakan untuk melakukan semua fungsi yang terdapat di dalam Jetpack? plugin ini sungguh menghemat penggunaan sumber daya yang Anda miliki.


24 replies on “5 Alasan Plugin Jetpack Wajib Dipasang di WordPress Anda”
aku belum menginstall plugin jetpack ni di blog
trims mas bro buat ulasannya, ntar kalau login di blog aku akan install ni plugin
terima kasih kembali masbro sudah bersedia mampir ke mari :)
Terimakasih gan… saya pake artikel ini….
tadi sempat bingung ketika download wordpress kok tiba2 plugin jetpack kok sudah ada di wordpress ku akhirnya saya cari2 apa gunanya plugin jetpack ternyata banyak sekali dan sangat berguna.
maksih bnyak gun infonya. sukses selalu yaaa.,
saya pemula baru ni gun.
Thanks gan info yaa
Coba ah…….. tadinya bingung buat apa secara males baca helpnya tp keknya mantap nih. Thankyu ya mas bro. Keep posting !!
Ternyata banyak juga ya kegunaan Jetpack :)
Terima kasih gan, ane terapin neh di blog ane
boleh juga nih di coba, biar makin mantap blog punya kita2, thanks mas
silahkan om dicoba, semoga makin mantap blognya.
Saya mau langsung pasang plugin ini, terimakasih infonya mas
Terimakasih artikelnya sangat bermanfaat, saya coba install dan berhasil, lengkap juga fitur-fiturnya.
Baru tahu kegunaan plugin jetpack ini :D
Nice info gan.semoga bermanfaat buat yang belum tahu apa itu plugin jetpack :)
Informasi yang sangat bermanfaat. Berkat tulisan ini saya jadi tidak ragu lagi untuk menginstall plug-in Jetpack. Saya sangat membutuhkannya untuk mengoptimalkan berita sepakbola Belanda, sekolah sepakbola ke Belanda dan juga segala tentang sepakbola di Belanda. Terima kasih banyak Agan Ramadoni.
Baik gan, ane lagi baru bikin blog, ini plugin yang menurut ane keren. terutama statistic monitornya
Sampai sekarang masih belum menginstall ini plugin karena lom tau pasti cara pakai dan fungsinya…
padahal most recommended sepertinya
:D
saya kadang bingung gan mau plugin jetpack, ada yang bilang plugin jetpack itu bikin berat tapi kalo melihat fiturnya sih sangat bagus. apa iya klo jetpack itu bikin web jadi berat gan
terimakasi atas infonya gan
saya sudah pernah memasang plug jetpack ini
dan saya merasa plug ini sangat berat saat dijalankan
apa ada plug yang bisa mempercepat kinerja wordpress gan?
mohon bantuannya
Sepakat. Saya pun menggunakannya pada online store saya dan beberapa web WP lainya yang saya kelola.
masih bingung menggunakan pluggin ini… karena merubah tampillan tema toko saya
Terima kasih…
Sangat bermanfaat…
kalo plugin ini pasang, bentrok dengan plugin lain yg sudah ada tidak ya, seperti xmlsitemap, atau all seo pack
tidak bentrok kok, aman